Jscrambler 101 — How to use the CLI
June 20th, 2023 | By Jscrambler | 4 min read

Last updated on May 5th, 2023
Welcome back to Jscrambler 101! A collection of tutorials on how to use Jscrambler to protect your JavaScript. These tutorials cover Jscrambler version 8.1.
Introduction - How to Use the CLI
Last time, we talked about Jscrambler’s Code Locks and how they could be used to protect your JavaScript and enforce licenses.
We’ve decided to take a step back from our transformations and show you a simple way to protect your code through our command line interface (CLI).
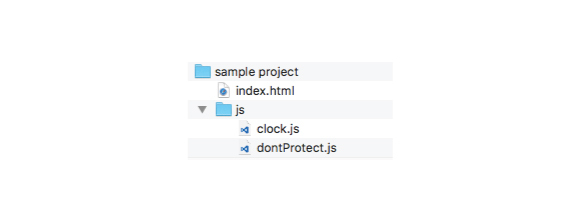
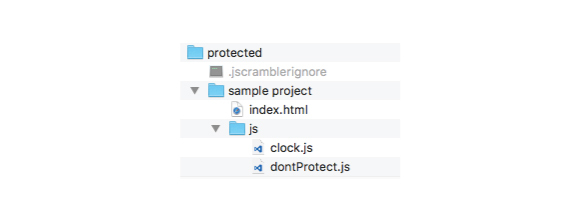
Let’s take a sample project:

Note that there’s a subfolder structure. Inside the js folder, we have a dontProtect.js file that we don’t want to protect with Jscrambler, but we do want to protect the clock.js and the index.html files.
Ignore files
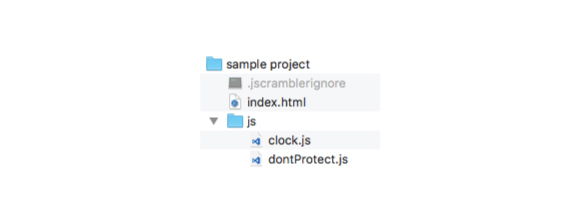
We’ll start by creating a .jscramblerignore file in order to ignore the dontProtect.js file.
The .jscramblerignore file must be placed at the root of your project. The level where you should place this file depends on how you plan to zip your project.
If you will zip the project from inside the sample project folder, the .jscramblerignore file should be at the same level as index.html.

As so, the .jscramblerignore file should include the following:
js/dontProtect.js
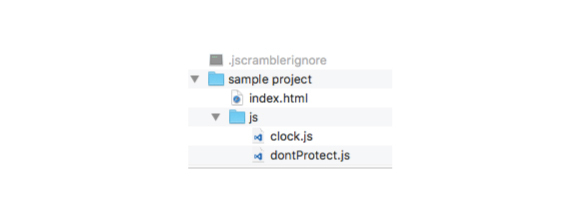
If you want to include the sample project folder in your zip file, then the .jscramblerignore file should be at the same level as this folder.
In this case, the .jscramblerignore file should have the following:
sample project/js/dontProtect.jsYou can also use .jscramblerignore for folders, and to include certain files in the protection process. For example:
#ignore all files in js folder
sample project/js/
#except for clock.js
!sample project/js/clock.js
Now, we’re ready to protect our application using the CLI.
Download jscrambler.json
First, we have to go to Jscrambler’s Dashboard and create an application by clicking the Create App button.
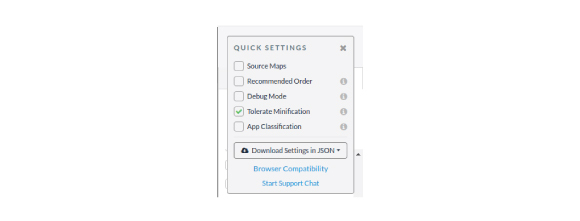
Once you’re inside the app, select the Application Modes and the Transformations you want to apply (or select a template). Once that’s done, download your selections to a jscrambler.json file by clicking on the lower cogwheel in the top right corner of the screen, then selecting “Download Settings in JSON”. It will give you 2 options, No Secrets or All Parameters. Since the Jscrambler secrets are required to use the CLI, for the sake of this tutorial, you can download the file with All Parameters.
You can find more information on the fields used in this jscrambler.json file in our documentation.

Installing the CLI
Let’s continue by installing the CLI through node’s package manager:
npm install -g jscrambler
Now let’s zip our project, and remember to include the .jscramblerignore file. For ease, we will place our jscrambler.json file next to our zip file, but they could be in different locations.
Now, open your terminal, and after navigating to the same folder where you have your zip and jscrambler.json file, run the following:
jscrambler -c jscrambler.json -o protected sampleProject.zip
This means that the sampleProject.zip will be protected and placed in the protected folder. Now, you can test if the protection worked correctly. If you open the dontProtect.js file, you’ll notice that no changes occurred in this file. All other JavaScript files which were not included in dontProtect.js will be protected.
Now, you can test if the protection worked correctly. If you open the dontProtect.js file, you’ll notice that no changes occurred in this file. All other JavaScript files which were not included in dontProtect.js will be protected.
You can find further information about the Jscrambler CLI options.
Integrations with Frameworks and Libraries
In case you're using a specific JavaScript framework or library, see our integration tutorials below:
More information about Framework Compatibility
Conclusion
That’s it! Your project has been protected by Jscrambler. You can check out other options to protect your files, and also check out our ignore files documentation.
Feel free to proceed to one of our other 101 Tutorials:
Jscrambler 101 — Code Annotations (Code Performance)
Jscrambler 101 — Profiling (Code Performance)
Enjoy your testing and start protecting your Applications ASAP! If you have any additional questions, feel free to contact us.
Jscrambler
The leader in client-side Web security. With Jscrambler, JavaScript applications become self-defensive and capable of detecting and blocking client-side attacks like Magecart.
View All ArticlesMust read next
Jscrambler 101 - Code Locks
Welcome back to our 101 tutorials on how to use Jscrambler to protect your JavaScript. This time, we’re going to explore Code Locks.
August 16, 2023 | By Jscrambler | 4 min read
Jscrambler 101 — Self-Healing
Welcome back to our 101 tutorials on how to use Jscrambler to protect your JavaScript. This time, we’re going to explore our new layer: Self-Healing.
July 16, 2024 | By Jscrambler | 4 min read
