Jscrambler 101 — Self-Healing
July 16th, 2024 | By Jscrambler | 4 min read

Last updated on July 16th, 2024.
Welcome back to Jscrambler 101! A collection of tutorials on how to use Jscrambler to protect your JavaScript. This tutorial covers Jscrambler version 8.3.
Introduction
Last time, on Jscrambler 101 — Countermeasures, we covered one of Jscrambler's more powerful features: automated anti-debugging and anti-tampering reactions.
This time, we’re going to dive into a new Jscrambler layer: Self-Healing. We'll explain how Self-Healing works, why it's a valuable layer, how you can set it up, and in which cases you should use it.
Self-Healing
As you may be aware, one of our main protective layers is Self-Defending, which does an integrity check on the app during runtime, breaking it whenever a debugging or tampering attempt is detected. With the need for more anti-tampering features in mind, in Jscrambler 6.1 we released a new anti-tampering layer: Self-Healing.
Self-healing can regenerate the original code after a tampering attempt by using checksum techniques to verify its integrity. As so, an application protected with self-healing does not break if someone tampers with its code; instead, it guarantees that only the correct code is executed. The app breaks into extreme tampering scenarios.
With Jscrambler's Self-Healing JavaScript, you can thwart code tampering while keeping the application's user experience undisturbed.
As an added benefit, Self-Healing's behavior is likely to frustrate attackers even more when they’re trying to debug or tamper with the app. The application will only break in extreme tampering scenarios.
Self-Healing is also completely integrated with Jscrambler's JavaScript Threat Monitoring, so you'll be able to see (in real-time) every occurrence of Self-Healing coming into action to protect your code.
Setting Up Self-Healing
Jscrambler Web App
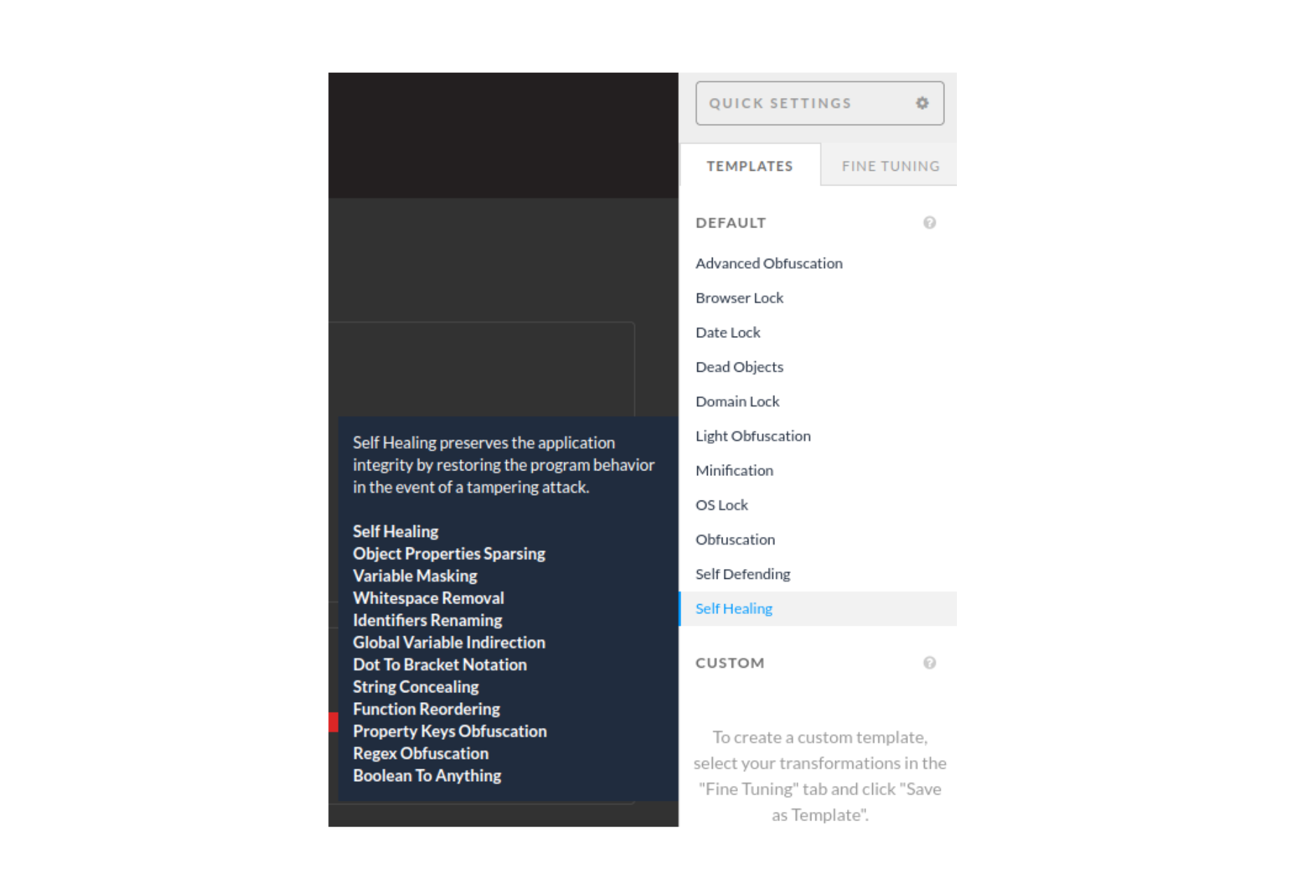
The most straightforward way of getting Self-Healing up and running is through the Jscrambler Web App. Once you're on your app's Protection page, you can either select the Self-Healing template, as shown below:

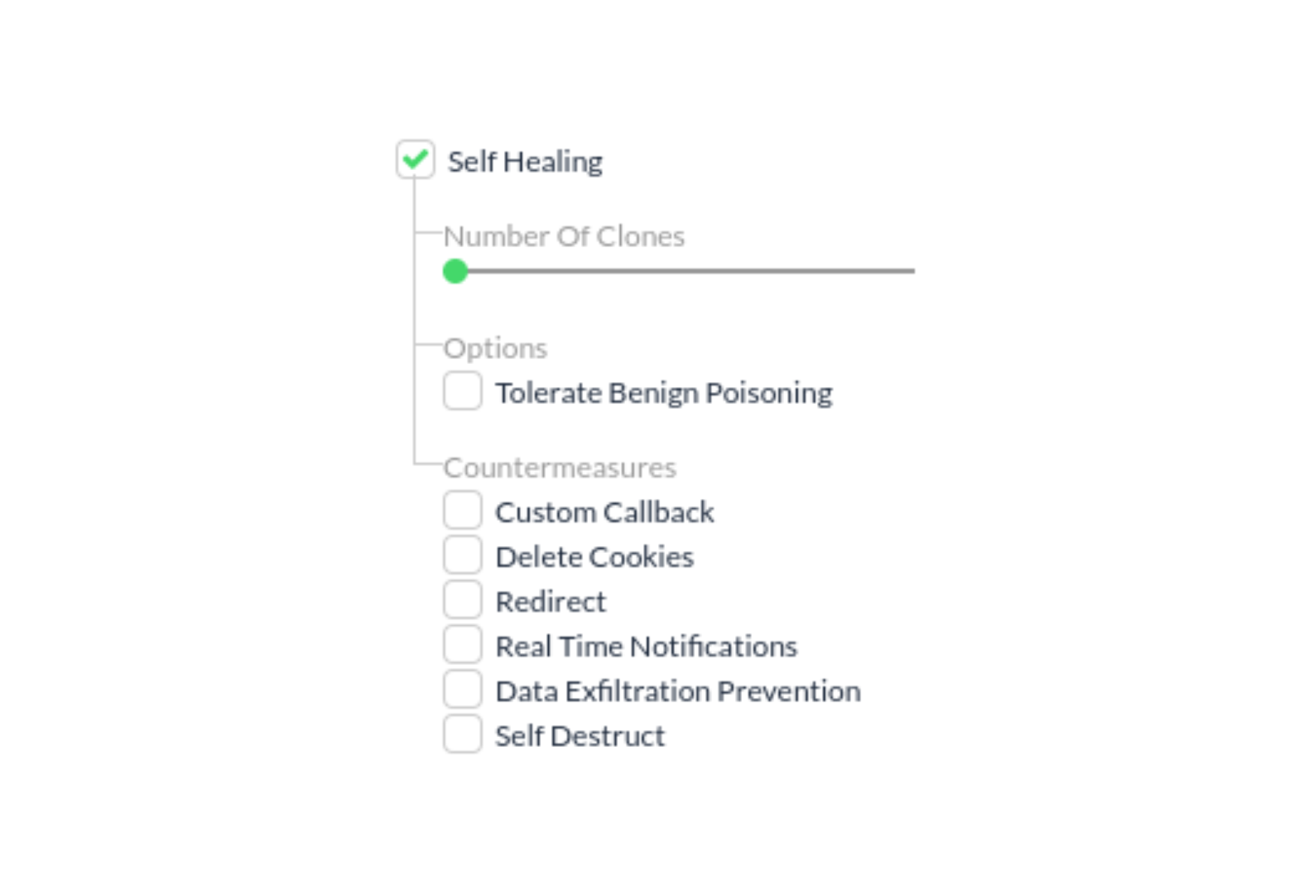
Or you can individually select Self-Healing in the Fine-Tuning tab, which will display several Self-Healing parameters that you can configure:

Jscrambler API Parameters
If you're using the Jscrambler CLI, you simply have to set Self-Healing in the params section of the Jscrambler config file, as below:

For more details on how you can fine-tune Self-Healing, be sure to check our docs.
Self-Healing vs. Self-Defending
Both Self-Healing and Self-Defending have anti-tampering features. However, they work differently.
First, it's useful to keep in mind that Self-Defending provides both anti-tampering and anti-debugging features (Self-Healing only tackles the former). Second, they tackle tampering attacks with different approaches and objectives; both check the code integrity during runtime, but:
Self-defending breaks the app immediately if the integrity check fails.
Self-healing actively seeks to replace the compromised code with the original code. The application will only break if no replacement is found, avoiding the execution of unsafe code.
Because they both tackle tampering attempts, generally speaking, it doesn't make sense to apply both Self-Defending and Self-Healing globally to the app. However, it does make sense to apply Self-Defending to some parts of the code and Self-Healing to others using code annotations.
Knowing where to apply each of these techniques will vary according to your app, as we'll discuss below.
Self-Healing Use Cases
Knowing how Self-Healing tackles tampering attempts, a general use case would be to apply Self-Healing to portions of the code for which you want to ensure that the app doesn't break (code that's vital to the user experience) and Self-Defending to the most sensitive portions of the code, for which you want the app to break in response to tampering or debugging attempts.
This behavior can be especially important in industries that rely on critical apps, such as Healthcare, Manufacturing, or IoT. In these cases, downtime for the affected website or app can lead to huge costs.
With Self-Healing's approach, tampering attacks can be successfully mitigated while keeping systems operational.
Conclusion
This sums up Jscrambler's Self-Healing. Remember that you can test the Self-Healing template using our Playground app, or even in your app if you have an active Jscrambler license.
Feel free to proceed to one of our other 101 Tutorials:
Jscrambler 101 — Code Annotations (Code Performance)
Jscrambler 101 — Profiling (Code Performance)
Enjoy your testing and start protecting your Applications ASAP! If you have any additional questions, feel free to contact us.
Jscrambler
The leader in client-side Web security. With Jscrambler, JavaScript applications become self-defensive and capable of detecting and blocking client-side attacks like Magecart.
View All ArticlesMust read next
Jscrambler 101 — Self Defending
Welcome back to our 101 tutorials on how to use Jscrambler to protect your JavaScript. This time, we’re going to talk about Self Defending.
November 14, 2023 | By Jscrambler | 3 min read
Self-Defending Capabilities Available in HTML5/JavaScript Applications
For the first time Self-defending capabilities are available in HTML5/JavaScript applications.
March 14, 2014 | By Jscrambler | 2 min read
