How to Protect React Native Apps with Jscrambler
June 13th, 2019 | By Jscrambler | 5 min read

Follow this tutorial to integrate Jscrambler seamlessly into React Native's build process and to protect your React Native apps with the most potent and resilient obfuscation techniques, code locks, and self-defensive and self-healing capabilities.
React Native is a React-based open-source mobile application framework developed by Facebook. It is one of the most popular JavaScript frameworks for mobile development.
Last updated on: January 18th, 2022
Prerequisites
To properly integrate Jscrambler into the React Native build process, we only need to set up a React Native app and configure Jscrambler. Let's cover both steps below.
Creating a React Native Application
To create a mobile app using React Native, you have two main approaches: Using Expo or the React Native CLI. Usually, Expo is more suited for developers with a Web Development background (it doesn't require Xcode or Android Studio), while using the React Native CLI is most advisable for those from a Native Development background (it requires Xcode or Android Studio).
To integrate Jscrambler into the React Native build process, we'll have to use the React Native CLI. However, if you're using Expo, you can also integrate Jscrambler by ejecting the project, as we'll explore further below.
For this tutorial, we will be cloning a simple Grocery List app:
git clone https://github.com/jscrambler/Integration-Examples.git
Now, let's transverse into the React Native app's directory and install the project's dependencies:
cd Integration-Examples/ReactNative/Example-Apps/react-native0.64-grocery-list/
npm i
The simplified base project structure of our React Native application is as follows:
react-native0.64-grocery-list/
|-- app.json
|-- babel.config.js
|-- index.js
|-- metro.config.js
|-- package.json
|-- __tests__/
|-- android/
| |-- app/
| | |-- build/
|-- App/
|-- ios/
|-- node_modules/
package.json contains all the configurations related to npm, such as dependencies, versions, and scripts.
The App directory features the source code of the application. The sources are then built and packed into the Android or IOS directory. This is where our protected HTML and JavaScript files will be placed after the build.
And we have successfully set up our React Native app. Let's move forward to protecting it with Jscrambler.
Configuring Jscrambler
If you haven't created a Jscrambler account yet, be sure to do so before moving forward.
All of Jscrambler's configuration will reside inside a single file: .jscramblerrc, which specifies which transformations we wish to use.
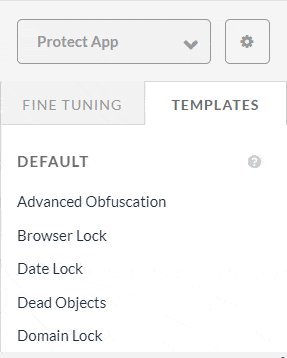
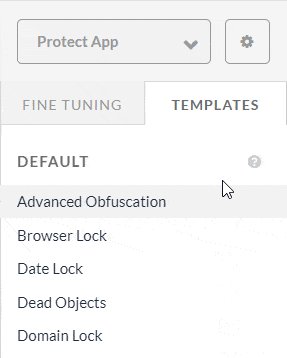
The quickest way to get our config file is via the Jscrambler Web App. Once there, create a new app. Now, in the Application Modes tab, select the Language Specifications and application type. Next, select the transformations you want (check the Templates and Fine-Tuning tabs).
In this tutorial, we'll be selecting the Obfuscation template. If you need help with these steps, please refer to our guide to learn a simple way to protect your code through our command line interface.
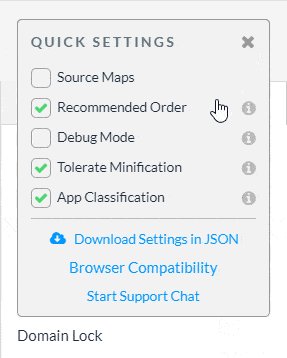
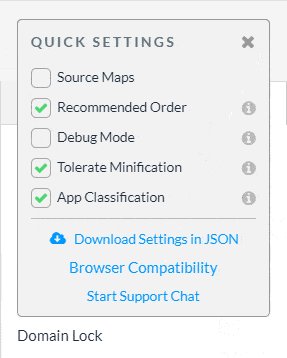
Now, we simply have to download a JSON file with all this configuration, which will be used only for quickly getting the required settings.

Now, let's create a new file named .jscramblerrc on the React Native project’s root folder. Open the jscrambler.json file you just downloaded and copy all its contents to the .jscramblerrc file. Your final .jscramblerrc file should look like this:
{
"keys": {
"accessKey": <ACCESS_KEY_HERE>,
"secretKey": <SECRET_KEY_HERE>
},
"applicationId": <APP_ID_HERE>,
"params": [
{
"name": "objectPropertiesSparsing"
},
{
"name": "variableMasking"
},
{
"name": "whitespaceRemoval"
},
{
"name": "identifiersRenaming",
"options": {
"mode": "SAFEST"
}
},
{
"name": "globalVariableIndirection"
},
{
"name": "dotToBracketNotation"
},
{
"name": "stringConcealing"
},
{
"name": "functionReordering"
},
{
"options": {
"freq": 1,
"features": [
"opaqueFunctions"
]
},
"name": "functionOutlining"
},
{
"name": "propertyKeysObfuscation",
"options": {
"encoding": [
"hexadecimal"
]
}
},
{
"name": "regexObfuscation"
},
{
"name": "booleanToAnything"
}
],
"areSubscribersOrdered": false,
"useRecommendedOrder": true,
"jscramblerVersion": "<7.X>",
"tolerateMinification": false,
"profilingDataMode": "off",
"useAppClassification": true,
"browsers": {}
}
Because we got this information directly via the Jscrambler Web App, our accessKey, secretKey, and applicationId fields are already filled. If you wish to retrieve them manually, refer to our first-use guide.
It's important to note that the params section specifies the transformations that will be used to protect your React Native app. These can be hand-picked by you by selecting them in the web app or setting them manually.
Find documentation on all the available transformations in our Help Center.
Integrating Jscrambler in the Build Process
Note: In case you have used Expo to set up your React Native project, to continue with the Jscrambler integration you must first eject it using Expo eject.
Since React Native uses its bundler called Metro, Jscrambler’s React Native integration is achieved through a Metro plugin.
To get started, install the Jscrambler Metro Plugin:
npm install jscrambler-metro-plugin --save-dev
Next, create a metro.config.js file on the project's root folder (in our case, we already have that file). Now, we need to add two lines of code to the file. This code imports the Jscrambler Metro plugin and will enable our app to use it. The final file should look similar to this:
const jscramblerMetroPlugin = require("jscrambler-metro-plugin")();
module.exports = {
transformer: {
getTransformOptions: async () => ({
transform: {
experimentalImportSupport: false,
inlineRequires: false,
},
}),
},
...jscramblerMetroPlugin
};
And that's it! We're ready to build our application! To do so, there are different approaches for Android and iOS.
For Android
cd android && ./gradlew bundleRelease
For iOS
If we are building for iOS, the process is a bit trickier. First, we need to bundle our source files and prepare them before creating our IPA package:
react-native bundle --entry-file index.js --platform ios --dev false --bundle-output ios/main.jsbundle --assets-dest ios
This will output a main.jsbundle file which we then need to use in Xcode to build our IPA. To do so, you can follow this guide regarding React Native projects.
We will find the mobile application package for Android (APK) or iOS (IPA) on <android|ios>/app/build/outputs/<apk|ipa>/debug.
Conclusion
React Native is often the JS framework of choice for building cross-platform mobile apps in the enterprise. Other than Facebook, it’s also used by companies like Bloomberg, Tesla, Uber, Wix, and Discord.
Now more than ever, attackers are actively seeking to exploit the exposed nature of JavaScript to steal or tamper with the JavaScript code, which often contains critical business logic. This is why protecting your React Native source code with Jscrambler becomes a key step in the development process.
By using our Metro plugin, you can integrate Jscrambler into the React Native build process in a few minutes. If, however, you encounter any issues during this integration, be sure to check our documentation about building with React Native or contact us.
Jscrambler
The leader in client-side Web security. With Jscrambler, JavaScript applications become self-defensive and capable of detecting and blocking client-side attacks like Magecart.
View All ArticlesMust read next
Securing React Native Applications
React Native is the framework of choice for cross-platform mobile development. Here, we explore several strategies to secure React Native applications.
August 12, 2022 | By Jscrambler | 18 min read
How to Protect Angular Code Against Theft and Reverse-Engineering
In this step-by-step guide, you'll learn how to protect your Angular code from being stolen or reverse-engineered, by leveraging the power of Jscrambler.
April 30, 2024 | By Antonello Semeraro | 13 min read
