How To Protect Your Vue.js Application With Jscrambler
January 14th, 2020 | By Jscrambler | 8 min read

Vue.js is a progressive framework for building user interfaces whose core functionality revolves around the view layer, making it easy to integrate into existing projects. Thanks to modern tools and extensive library support, Vue can power advanced applications and is one of the top three JavaScript front-end frameworks.
In our previous blog posts, we have shown several examples of building apps with Vue, namely a file-sharing service and a CRUD app.
One thing that all JavaScript apps have in common, regardless of the framework they use, is that JavaScript code is exposed to attacks by default.
See how to protect a Vue.js application with Jscrambler by integrating it with your build process. The two most common tools used to build Vue.js apps are the Vue CLI and webpack. Therefore, we will explore how to integrate Jscrambler into each case.
Configuring Jscrambler
Regardless of which build tool you use in your Vue project, a common step is configuring Jscrambler properly.
If you haven't created a Jscrambler account yet, be sure to do so before moving forward.
All of Jscrambler's configurations will reside inside a single file:.jscramblerrc. We will create this file to specify which transformations we wish to use.
The quickest way to achieve this is via the Jscrambler Web App. Once there, create a new app.
In the Application Modes tab, select the Language Specifications and application type. Next, select the transformations you want (check the Templates and Fine-Tuning tabs). In this tutorial, we'll be selecting the Obfuscation template. If you need help with these steps, please refer to our guide on how to use the CLI.
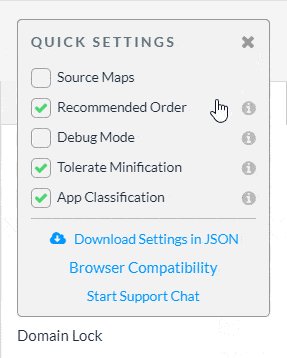
Now, download a JSON file with all these configurations, which will be used only for quickly getting the required settings.

Create a new file named .jscramblerrc. Open the jscrambler.json file you downloaded and copy all its contents to the .jscramblerrc file.
You will find that the fields accessKey, secretKey, and applicationId are already filled since we generated the file on the Jscrambler Web App. If you wish to retrieve them manually, refer to our guide about making your first protection request.
The params section of .jscramblerrc specifies the transformations that will be used to protect your Vue app. These transformations can be hand-picked by you by selecting them in the Web App or setting them manually. You can find documentation on all the available transformations in our Help Center.
We will go back to this file later on; we will place it in the root folder of our Vue projects, and it will be configured differently depending on whether you're using vue-cli or webpack to build your app.
Integrating Jscrambler with vue-cli
Setting Up an Example App
To demonstrate this integration, we'll use an example Vue app, vue-realworld-example-app, and protect it using Jscrambler.
Clone the app from GitHub:
git clone https://github.com/JscramblerBlog/vue-realworld-example-app.git
Now, install the required dependencies:
cd vue-realworld-example-app
npm i
And we're ready to run our cloned app to check if everything looks right:
npm run serve
A development build of the app will start, and you can access it on localhost:8080. You should see the "Conduit" app running.
Under the hood, our Vue application has this structure:
vue-realworld-example-app/
|-- babel.config.json
|-- jest.config.json
|-- package-lock.json
|-- package.json
|-- postcss.config.js
|-- yarn.lock
|-- dist/
|-- node_modules/
|-- public/
|-- src/
|-- static/
|-- tests/
Package.json contains all the configurations related to npm, such as dependencies, versions, and scripts.
The src directory features all the source code of the application. The sources are then built and packed into the dist directory. This is where our protected HTML and JavaScript files will be placed after the build.
Integrating Jscrambler with the Vue CLI
The first step of our integration is installing the Jscrambler API Client. Run:
npm i jscrambler --save-dev
To integrate Jscrambler in our application's build process via the CLI, we need to create a CLI hook and jscrambler in the scripts section of package.json. The section should look like this:
"scripts": {
"build": "cross-env BABEL_ENV=dev vue-cli-service build && jscrambler",
"lint": "vue-cli-service lint",
"serve": "cross-env BABEL_ENV=dev vue-cli-service serve",
"test": "cross-env BABEL_ENV=test jest --coverage"
},
The specific "build": "cross-env BABEL_ENV=dev vue-cli-service build && jscrambler" hook will trigger the jscrambler command after the build process is finished.
Earlier, we generated a .jscramblerrc settings file. Now, place it in the project's root folder.
To integrate it with vue-cli, we need to add two new fields: filesSrc and filesDest (see below). Your final .jscramblerrc file should look like this:
{
"keys": {
"accessKey": <ACCESS_KEY_HERE>,
"secretKey": <SECRET_KEY_HERE>
},
"applicationId": <APP_ID_HERE>,
"filesSrc": [
"./dist/**/*.html",
"./dist/**/*.js"
],
"filesDest": "./",
"params": [
{
"name": "whitespaceRemoval"
},
{
"name": "identifiersRenaming",
"options": {
"mode": "SAFEST"
}
},
{
"name": "dotToBracketNotation"
},
{
"name": "deadCodeInjection"
},
{
"name": "stringConcealing"
},
{
"name": "functionReordering"
},
{
"options": {
"freq": 1,
"features": [
"opaqueFunctions"
]
},
"name": "functionOutlining"
},
{
"name": "propertyKeysObfuscation"
},
{
"name": "regexObfuscation"
},
{
"name": "booleanToAnything"
}
],
"areSubscribersOrdered": false,
"applicationTypes": {
"webBrowserApp": true,
"desktopApp": false,
"serverApp": false,
"hybridMobileApp": false,
"javascriptNativeApp": false,
"html5GameApp": false
},
"languageSpecifications": {
"es5": true,
"es6": false,
"es7": false
},
"useRecommendedOrder": true,
"jscramblerVersion": "6.<X>"
}
You can also change filesSrc to match the files you need or want to protect. We recommend protecting the .html and .js files. With a better understanding of the project, you may identify what is critical and essential to protect.
By using filesDest: './', the files we send to protect will be overwritten by their protected version.
We are ready to protect our code and build our application via the CLI.
npm run build
This will create the protected production files in the dist folder.
All your HTML and JavaScript files are protected with Jscrambler against code theft and reverse engineering.
Feel free to jump to the Testing the Protected Vue App section below, where we will run the protected app and inspect our source code.
webpack
Setting Up an Example App
Due to the popularity of webpack among developers, your Vue project may be using webpack to bundle the application files. With that in mind, let's quickly set up a Vue app with webpack using npm:
npm install -g vue-cli
vue init webpack my-project
cd my-project
npm install
npm run dev
Using the last command, you should see the newly created boilerplate app running on localhost:8080, as shown below:
Integrating Jscrambler with webpack
We can integrate Jscrambler using Jscrambler's webpack plugin.
This plugin will use the configurations you specified earlier in the .jscramblerrc file. As such, we first need to place it in the project's root folder. Your file should look like this:
{
"keys": {
"accessKey": <ACCESS_KEY_HERE>,
"secretKey": <SECRET_KEY_HERE>
},
"applicationId": <APP_ID_HERE>,
"params": [
{
"name": "whitespaceRemoval"
},
{
"name": "identifiersRenaming",
"options": {
"mode": "SAFEST"
}
},
{
"name": "dotToBracketNotation"
},
{
"name": "deadCodeInjection"
},
{
"name": "stringConcealing"
},
{
"name": "functionReordering"
},
{
"options": {
"freq": 1,
"features": [
"opaqueFunctions"
]
},
"name": "functionOutlining"
},
{
"name": "propertyKeysObfuscation"
},
{
"name": "regexObfuscation"
},
{
"name": "booleanToAnything"
}
],
"areSubscribersOrdered": false,
"applicationTypes": {
"webBrowserApp": true,
"desktopApp": false,
"serverApp": false,
"hybridMobileApp": false,
"javascriptNativeApp": false,
"html5GameApp": false
},
"languageSpecifications": {
"es5": true,
"es6": false,
"es7": false
},
"useRecommendedOrder": true,
"jscramblerVersion": "6.<X>"
}
Now, let's install Jscrambler's webpack plugin as a dev dependency:
npm i --save-dev jscrambler-webpack-plugin
To integrate Jscrambler into our Vue application's build process via Webpack, we need to add it to the webpack.prod.conf.js file, which is inside the build directory. First, by adding this line:
const JscramblerWebpack = require('jscrambler-webpack-plugin');
And then by adding the Jscrambler webpack plugin at the end of the plugin array, it looks like this:
plugins: [
// other plugins
new JscramblerWebpack({
enable: true, // optional, defaults to true
chunks: ['app'] // protect just our app.js file
})
]
Now we run our production build:
npm run build
Our protected app files are at /dist/static/js/app.<HASH>.js.
Testing the Protected Vue App
As a final step, let's check if our Vue app is running successfully with the newly-protected source code. Start by installing the required dependencies:
npm i -g serve
Next, deploy the app build files to a local server:
serve -s dist
Now, as you should be able to see on the terminal, you can run this server on localhost:5000.
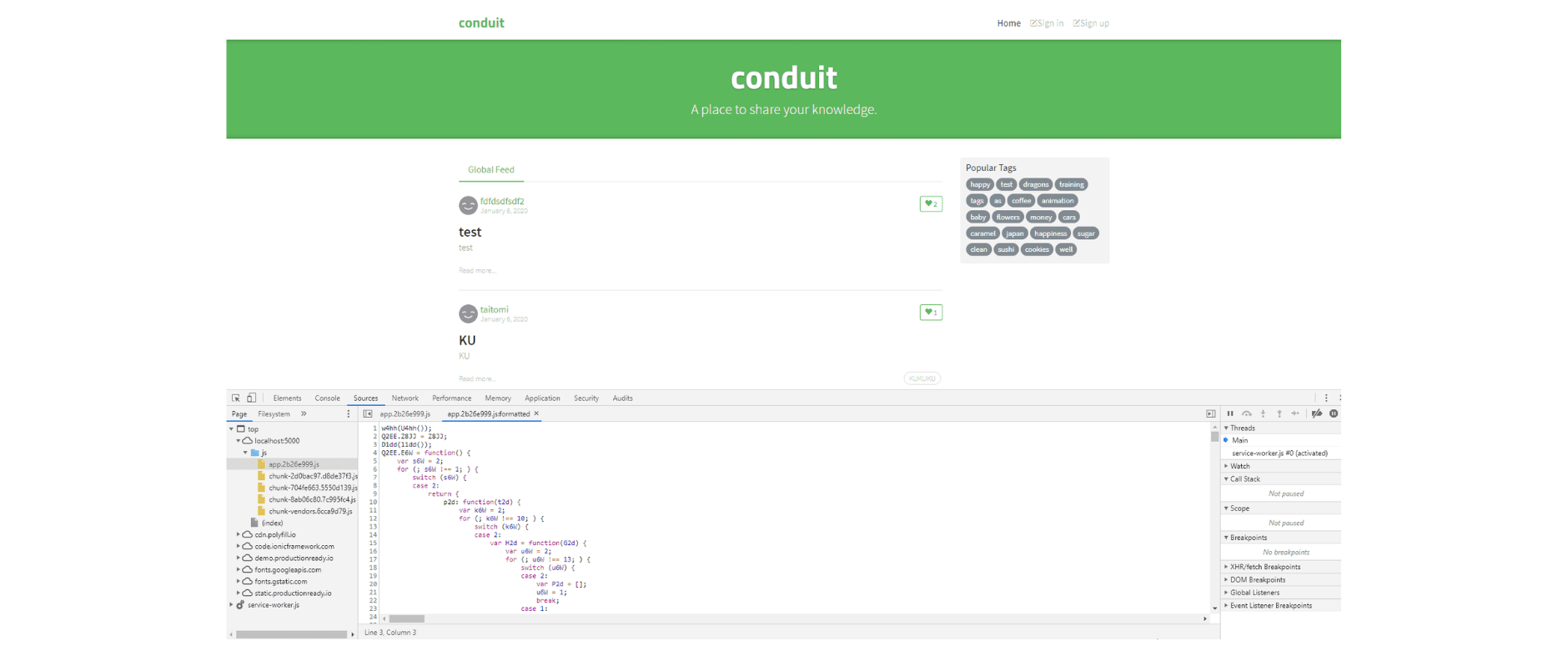
You can now check what your protected files look like. This can be achieved simply by opening the browser's debugger and opening the files from the "Sources" tab. The protected code should look like this:
Final Remarks
Vue is a simple, fast, and effective framework for creating dynamic user interfaces and is also a great way of leveraging component-based applications.
Integrating Jscrambler into Vue's build process is straightforward and allows you to ensure that your JavaScript code is always protected in production against reverse engineering or tampering.
In this tutorial, we only showed a simpler protection template (Obfuscation); however, you can achieve higher levels of security, namely by using the Self-Defending template and by fine-tuning the protection to match your specific use case.
Don't forget that Jscrambler comes with premium support, so be sure to contact us if you have any questions!
Jscrambler
The leader in client-side Web security. With Jscrambler, JavaScript applications become self-defensive and capable of detecting and blocking client-side attacks like Magecart.
View All ArticlesMust read next
How to Build a To-Do App in Vue.js - Part 1
In the first part of the Todo Application, we will cover how to setup Vue.js, setup a simple component.
July 8, 2016 | By Lamin Sanneh | 7 min read
How to Build a To-Do App in Vue.js - Part 2
In this second part, we will see how to handle events in Vue.js coming in from the template which will allow us to create, edit or delete tasks.
July 12, 2016 | By Lamin Sanneh | 7 min read
