Introduction to Ionic 4
February 8th, 2019 | By Ahmed Bouchefra | 6 min read

In this post, we'll introduce Ionic 4.
Learn about its new features. We will show you how to install and use the Ionic CLI v4 to generate a new Ionic project based on Angular 7.
We'll also introduce the new Ionic 4 ecosystem comprised of new tools like Stencil, Capacitor, and modern browser technologies such as web components, shadow DOM, and CSS variables.
Ionic 4 is the latest version of Ionic and the best Ionic yet! It's a mobile UI library that embraces modern browser technologies and the new Angular 7 tooling and features.
The new Ionic lets you use your preferred JavaScript or TypeScript front-end library or framework, such as Angular, Vue, Preact, React, or jQuery, to build mobile applications, so you are no longer forced to use TypeScript and Angular.
While Ionic is now framework-agnostic, Ionic developers who still want to use Ionic with Angular will get support from the Ionic team with the Ionic/angular package, just like Ionic 3 and the previous versions.
Let's go to the technologies behind the new Ionic.
1. Stencil
Stencil is an open-source tool created by the Ionic team to help them build the Ionic Core with standard-compliant web components.
Stencil is a web components compiler that allows you to use framework-like constructs such as JSX templates, routing, data binding, and TypeScript classes and decorators to build web components — but your final application is based on web components that run natively on modern browsers.
The new Ionic uses Stencil behind the curtain, so you don't need to use it when developing Ionic apps. However, you can use Stencil to author web components or create full Progressive Web Apps with or without the Ionic UI components.
2. Web Components
Web components are a series of standards defined by the W3C. They allow front-end developers to build components natively interpreted by modern web browsers.
Among the technologies related to web components are Custom Elements and Shadow DOM.
3. Custom Elements
Using Custom Elements, you can extend HTML and create new tags or reuse and extend the components authored by other developers. This native browser API is the base of web components. It provides a native way of creating reusable components using vanilla JavaScript with HTML and CSS.
Thanks to Custom Elements, we can natively reuse Ionic UI components in modern web browsers.
4. Shadow DOM
Shadow DOM is another native browser API that allows the encapsulation of DOM elements and CSS styles independently from the other code in an HTML document. It provides a way to attach a hidden DOM (called shadow root) to an element using the Element.attachShadow() method.
Using Shadow DOM helps to easily consume Ionic UI components from any web application by encapsulating the CSS styles.
5. CSS Variables/Custom Properties
Like typical programming languages, where variables are used to hold typed values, they can similarly store values in CSS, such as colors, widths, heights, and font properties, among others.
Developers can define CSS variables and then reference and reuse them throughout the document.
They can also be accessed from JavaScript, which can be further explored to add advanced features such as dynamic theming. Although most developers call them CSS variables, they are Custom Properties.
In Ionic, CSS Variables are the core of the components theming. Developers can easily modify the overall look and feel (or themes) of the UI application by changing a few variables without resorting to Sass and complex build tools.
Ionic Native
Ionic Native provides a TypeScript wrapper for Cordova plugins for adding native device (Android and iOS) functionalities to your Ionic mobile application. It's a set of community-maintained plugins.
Starting with version 5, Ionic Native is also framework-independent. That means you can now use the wrappers outside of Angular.
Migrating to Ionic 4
You can migrate your existing Ionic 3 application to Ionic/Angular v4 by following the migration guide and using this official migration tool by Ionic, which automatically detects most of the breaking changes and fixes some issues.
Generating a New Ionic Project with The Ionic CLI
The Ionic Command Line Utility, or CLI, is the official and primary tool — provided by the Ionic team — to create and build mobile apps based on Ionic and Cordova (or also Capacitor).
You can use the Ionic CLI to generate a project based on many starters. It is also used for:
serving apps locally;
running apps in emulators or actual devices;
building the final packages;
generating various features such as pages;
connecting to Ionic Pro services.
The Ionic CLI v4 comes with new features, such as experimental support for Capacitor — an alternative to Cordova built by the Ionic team to create cross-platform apps for mobile (Android and iOS), desktop (thanks to Electron) and the web (as PWAs).
Installing The Ionic CLI v4
To generate Ionic/Angular v4 projects, you need to install the Ionic CLI v4. Before installing the CLI, make sure you have the following requirements:
The latest versions of Node.js and npm: You can run the node --version to check if Node.js is installed. If not, simply head to the official website and grab the binaries for your system.
If you want to target Android, you also need Java and the Android SDK installed. You can download JDK 8 from the official website and Android Studio, which is used for downloading the Android SDK — from its official website. Also, make sure you configure environment variables such as ANDROID_SDK_ROOT.
If you want to target iOS, you need to have a macOS with the Xcode IDE. You can download Xcode from the official website or through the Apple Store.
Now, you can install the Ionic CLI globally from npm using the following command:
npm install -g ionic
Depending on your npm configuration, you may need to use sudo on Linux/Mac or use an Administrator command prompt on Windows if you want to install packages globally.
Creating a New Project
After installing the Ionic CLI v4, you can create a new Ionic project using the ionic start command and specifying the name and a starter template such as:
the blank starter: A blank project with one home page;
the tabs starter: A simple project with tabs;
or the Sidemenu starter: A simple project with a side menu.
You also need to specify the type of framework to use with the --type=angular option, which is new in the Ionic CLI v4 (for now, the CLI supports only Angular). Head over to your terminal and run the following command:
ionic start myApp blank --type=angular
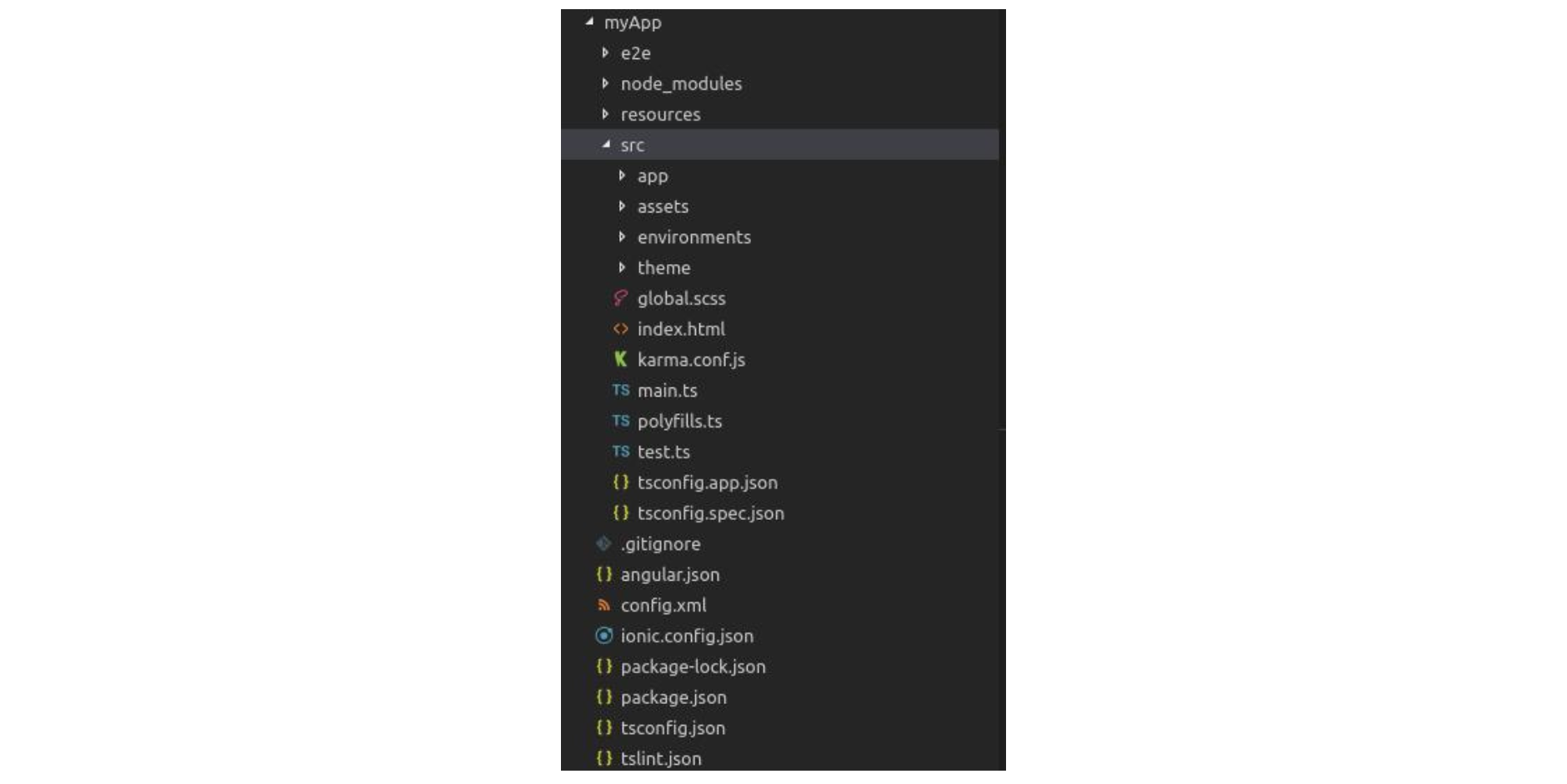
The CLI will ask you if you want to integrate Cordova. Answer Yes if you want to target native iOS and Android or No if you just want to create a Progressive Web App with Ionic. This is a screenshot of the directory structure:
Most work you'll do will be inside the src/app/ folder, which contains the root app component and module and any other directories for pages and components.
Serving the Application
You can run and debug your Ionic application right in the browser using the ionic serve command.
This is one of the benefits of hybrid mobile development — you don't need to use emulators or actual mobile devices until you need to test native device features (presuming you can't mock the feature in the browser).
Head back to your terminal, navigate inside your project, and serve your application using the following snippet:
cd myApp
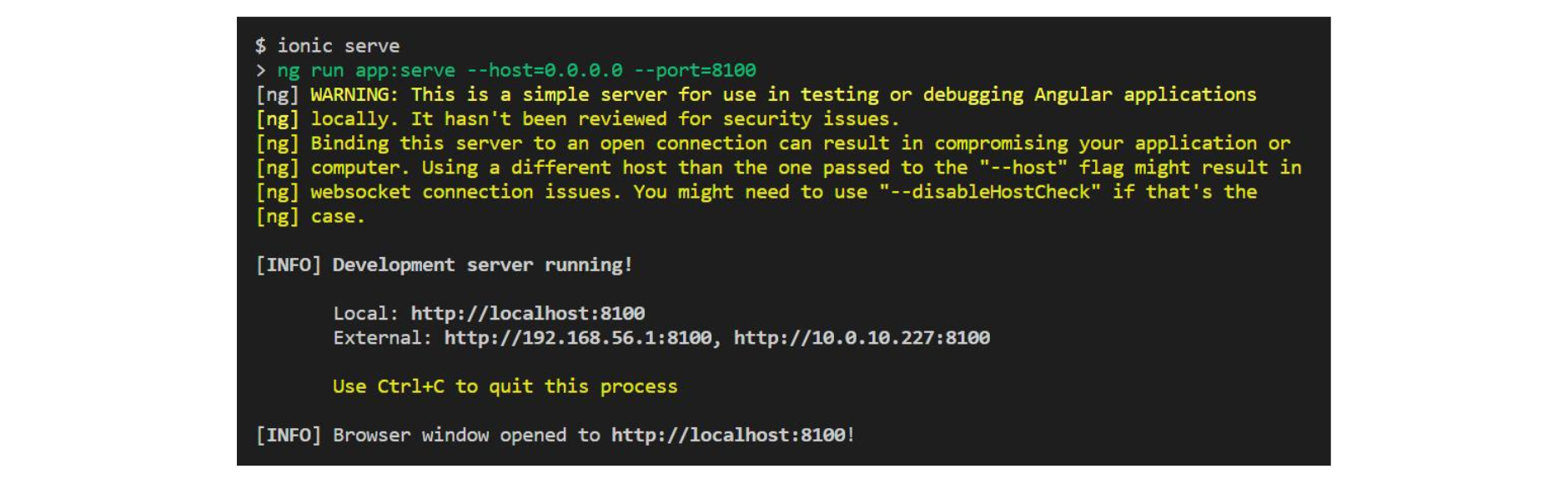
ionic serve
 Your application will be available from localhost:8100. You can also use the ionic build command to build the final application.
Your application will be available from localhost:8100. You can also use the ionic build command to build the final application.
Conclusion
We introduced the new Ionic 4 library and its new ecosystem, which comprises the tools and technologies behind the new powerful features.
We also installed the Ionic CLI v4, and created and served a new project based on Angular. Similarly, you should now be able to create a new Ionic 4 app and use the Ionic CLI v4.
If you're building Ionic applications with sensitive logic, be sure to protect them against code theft, tampering, and reverse engineering.
Jscrambler
The leader in client-side Web security. With Jscrambler, JavaScript applications become self-defensive and capable of detecting and blocking client-side attacks like Magecart.
View All ArticlesMust read next
Protecting Hybrid Mobile Apps with Ionic and Jscrambler
This guide will explain how to secure your Ionic application using Jscrambler, integrating it in the build process.
September 25, 2018 | By Jscrambler | 6 min read
Create an Ionic 4 PWA with Capacitor
In this tutorial, we’ll learn to build a Progressive Web Application (PWA) with Ionic 4 and Capacitor and take advantage of the many benefits of PWAs.
March 22, 2019 | By Ahmed Bouchefra | 7 min read
