How To Protect Next.js Apps with Jscrambler
September 1st, 2021 | By Jscrambler | 6 min read

A possible way to protect Next.js apps against client-side attacks is to integrate Jscrambler into your Next.js app development workflow. Protect your JavaScript source code from obfuscation to code lock measures.
Next.js is an open-source React-based framework built on Node.js to develop web apps. It includes handy features, including hybrid static and server rendering, TypeScript support, and route pre-fetching.
Next.js is among the most popular JavaScript back-end frameworks (behind Express).
Today, we will look at how you can integrate Jscrambler into your Next.js app development workflow. This allows you to protect your JavaScript source code through advanced obfuscation, code locks, anti-tampering, and anti-debugging.
Prerequisites
To integrate Jscrambler into your Next.js build process, there are two things we must do first:
Creating a Next.js app.
Configuring Jscrambler.
Let's go through those steps.
Creating Your Next.js Application
If you are not experienced with Next.js yet, check out their Create a Next.js App tutorial before moving forward. We will be using this example app in our integration tutorial. Let's install it.
git clone https://github.com/JscramblerBlog/nextjs-jscrambler-integration-tutorial.git
Install all app dependencies using npm:
cd nextjs-jscrambler-integration-tutorial
npm i
The (simplified) base project structure of our Next.js application is as follows:
nextjs-jscrambler-integration-tutorial/
|-- package-lock.json
|-- package.json
|-- README.md
|-- .next
| |-- static/
| | |-- chunks/
| | | |-- pages/
|-- node_modules/
|-- pages/
|-- public/
Package.json contains all the configurations related to npm, such as dependencies, versions, and scripts.
The page's directory features all the source code of the application. The sources are then built and packed into the .next/static/ directory. This is where our protected HTML and JavaScript files will be placed after the build.
The public directory contains all publicly accessible files, such as images.
We can run a development server to ensure the app is running.
npm run dev
You will get an URL in the console with the development server, and after opening it, you should see the app running, as shown below.
And this is pretty much it in terms of our Next.js app. Move forward to protecting it with Jscrambler.
Configuring Jscrambler
If you don't have a Jscrambler account, create one.
Jscrambler's configurations will reside inside a single file:.jscramblerrc. As such, create this file to specify which transformations we wish to use.
The quickest way to achieve this is via the Jscrambler Web App. Once there, create a new app.
Check the Templates and Fine-Tuning tabs to select the template or transformations you want to use to protect your code. We'll be selecting the Obfuscation template. If you need help with these steps, please refer to our guide about how to use CLI.
Download a JSON file with all this configuration, which will be used only for quickly getting the required settings.
Create a new file named .jscramblerrc in the Next.js project’s root folder.
Open the jscrambler.json file we just downloaded and copy all its contents to the .jscramblerrc file. After that, add two new sections to .jscramblerrc, which are filesSrc and filesDest (see below).
Your final .jscramblerrc file should look like this:
{
"keys": {
"accessKey": <ACCESS_KEY_HERE>,
"secretKey": <SECRET_KEY_HERE>
},
"applicationId": <APP_ID_HERE>,
"filesSrc": [
"./.next/**/*.html",
"./.next/**/*.js"
],
"filesDest": "./",
"params": [
{
"name": "objectPropertiesSparsing"
},
{
"name": "variableMasking"
},
{
"name": "whitespaceRemoval"
},
{
"name": "identifiersRenaming",
"options": {
"mode": "SAFEST"
}
},
{
"name": "globalVariableIndirection"
},
{
"name": "dotToBracketNotation"
},
{
"name": "stringConcealing"
},
{
"name": "functionReordering"
},
{
"options": {
"freq": 1,
"features": [
"opaqueFunctions"
]
},
"name": "functionOutlining"
},
{
"name": "propertyKeysObfuscation",
"options": {
"encoding": [
"hexadecimal"
]
}
},
{
"name": "regexObfuscation"
},
{
"name": "booleanToAnything"
}
],
"areSubscribersOrdered": false,
"useRecommendedOrder": true,
"jscramblerVersion": "<7.X>",
"tolerateMinification": true,
"profilingDataMode": "off",
"useAppClassification": true,
"browsers": {}
}
Because we got this information directly via the Jscrambler Web App, our accessKey, secretKey, and applicationId fields are already filled.
The params section specifies the transformations that will be used to protect your Next.js app. These can be hand-picked by you in the Web App or set manually.
You can change filesSrc to match the files you need or want to protect. For our example and all Next.js apps, we recommend protecting the.html and.js files.
Integrating Jscrambler in the Build Process
Using the CLI is likely the most common way to generate your build. We will use our boilerplate app to showcase how to integrate Jscrambler into the build process.
The first step of our integration with Jscrambler is installing the Jscrambler API Client. Simply run:
npm i jscrambler --save-dev
To integrate Jscrambler into our application's build process via the CLI, we need to create a CLI hook in the scripts section of package.json. The section should look like this:
"scripts": {
"dev": "next dev",
"build": "next build && jscrambler",
"start": "next start"
},
The specific "build": "next build && jscrambler" hook will trigger the jscrambler command after the build process is finished.
For this command to be executable, we need to make sure that the .jscramblerrc file that we created before is in our project's root folder.
We are now ready to protect our code and build our application via the CLI.
npm run build
This will create the protected production files on .next/static/.
And you're done! Now all your HTML and JavaScript files are protected with Jscrambler against code theft and reverse engineering. You can fine-tune your protections to manage eventual performance hits.
Testing the Protected Next.js App
As a final step, let's check if the app is running successfully with the newly protected source code.
npm run start
Open the URL provided in the console, and it will open up a server with the production files.
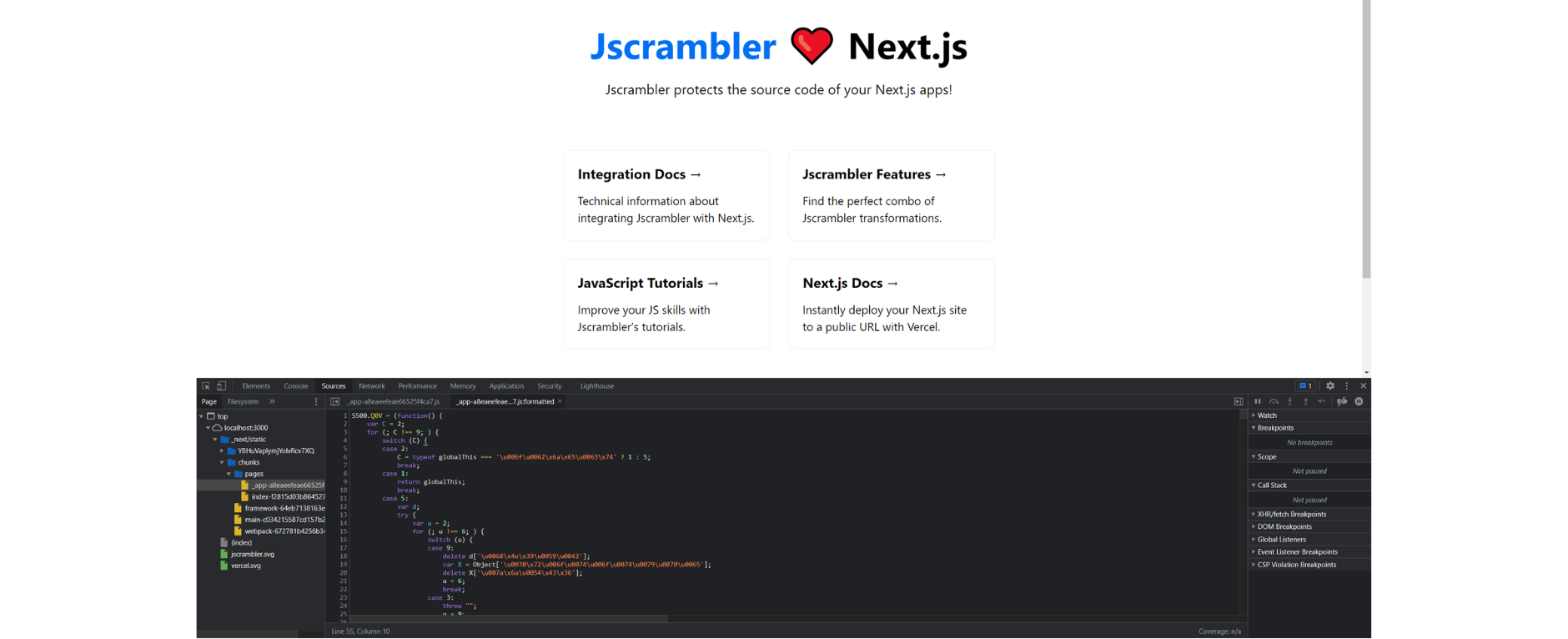
Check what your protected code looks like. You can achieve this by opening the browser's debugger and opening the files from the "Sources" tab. The protected code should look like this:

Conclusion
Next.js has been a rising star in the web development ecosystem. This framework brings several welcome features for developers, making it much easier to release production-ready applications.
Are you building Next.js applications with sensitive logic and want to prevent reverse-engineering, licensing violations, and tampering?
A security solution such as Jscrambler is a must.
Integrating Jscrambler into the Next.js build process is simple and enables protecting your code with the most sophisticated polymorphic obfuscation, code locks, and self-defensive capabilities.
This all comes with premium support. Contact us if you have any questions!
Jscrambler
The leader in client-side Web security. With Jscrambler, JavaScript applications become self-defensive and capable of detecting and blocking client-side attacks like Magecart.
View All ArticlesMust read next
Understanding Routing in Next.js
In this tutorial, you'll learn the basics of how to route pages in your Next.js application.
February 28, 2023 | By Jay Raj | 9 min read
How To Protect Node.js Apps With Jscrambler
In this post, we're going to walk through the steps to protect your Node.js application with Jscrambler, using our integrations with Grunt and Gulp.
September 16, 2020 | By Jscrambler | 6 min read
